Adding the SDK dependencies
If you are with a version of Kotlin less than 1.5.21, you will have to add the following implementation of coroutines in the gradle dependencies:
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
...
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.5.1'
}
- SDK compatibility with Android is as of Android 5.0
Adding Firebase Services
-
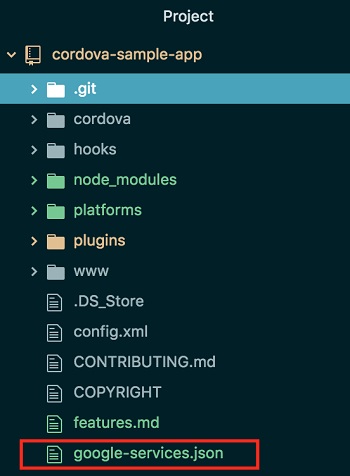
- To start you need a file called google-services.json . This file can be exported from the Firebase console .
-
- Move it to the root folder of your project . You should have something like this:

-
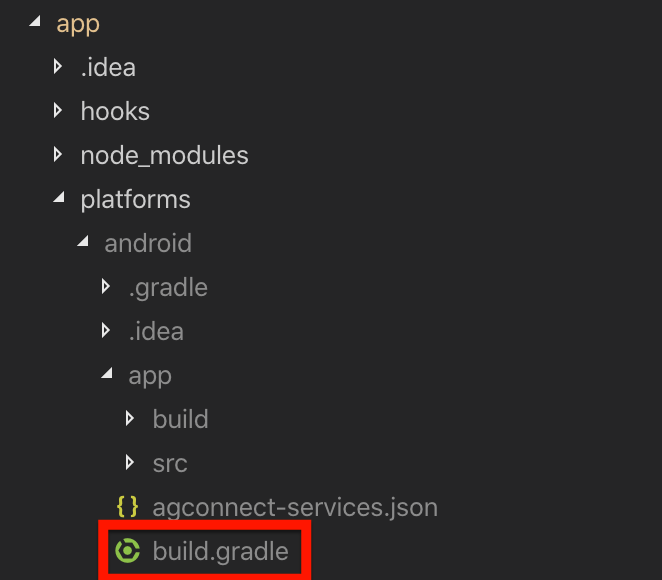
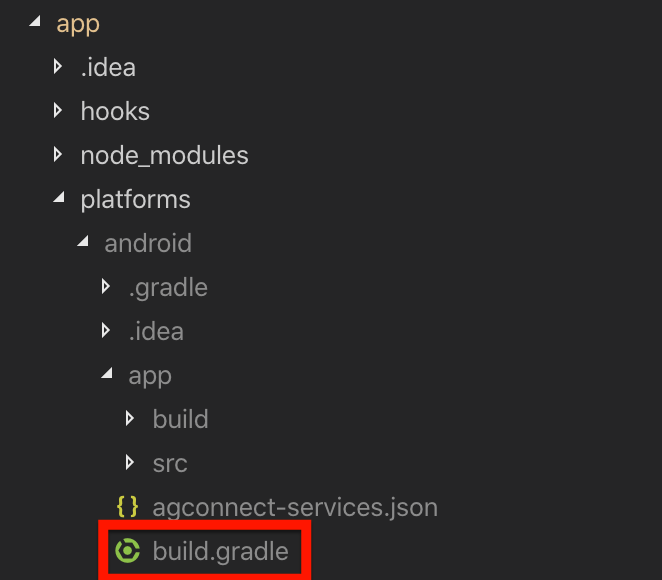
- You also have to edit the build.gradle of the application, which is located in the following path:

-
- Add the following lines:
-Huawei libraries only need to be added if HMS services are implemented
- Add the following lines:
buildscript {
repositories {
...
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
classpath 'com.google.gms:google-services:4.0.+'
}
}
allprojects {
repositories {
...
maven {url 'https://developer.huawei.com/repo/'}
}
}
apply plugin: 'com.google.gms.google-services'
...
dependencies {
implementation fileTree(dir: 'libs', include: '*.jar')
// SUB-PROJECT DEPENDENCIES START
...
implementation "com.google.firebase:firebase-messaging:22.0.0"
implementation "com.huawei.hms:location:6.0.0.302" // GET LOCATION
// SUB-PROJECT DEPENDENCIES END
}
Adding HMS Services
WARNING
Currently, in version 1.13.0 of our SDK, HMS services have been excluded because Google prevents any apps with HMS dependencies from being deployed to the PlayStore. As soon as HMS finds a fix, we'll re-publish, and independently, so it doesn't affect this again in the future. Sorry for the inconvenience
-
- To start you need a file called agconnect-services.json. This file can be exported from the Huawei developer console .
-
- Move it to the root folder of your app folder.
-
- Add the following code in the manifest of your app.
<service android:exported="false" android:name="com.indigitall.android.services.HMSMessagingService">
<intent-filter>
<action android:name="com.huawei.push.action.MESSAGING_EVENT" />
</intent-filter>
</service>
-
- You also need to edit the build.gradle of the application, which is located in the following path:

-
- Add the following lines:
apply plugin: 'com.huawei.agconnect'
buildscript {
repositories {
...
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
classpath 'com.huawei.agconnect:agcp:1.2.1.301'
}
}
allprojects {
repositories {
...
maven {url 'https://developer.huawei.com/repo/'}
}
}
...
dependencies {
implementation fileTree(dir: 'libs', include: '*.jar')
// SUB-PROJECT DEPENDENCIES START
...
implementation "com.huawei.hms:push:6.1.0.300"
// SUB-PROJECT DEPENDENCIES END
}
-
- As of Gradle 7.0 or later, the settings in allprojects->repositories have been moved to the settings.gradle file as follows:
dependencyResolutionManagement {
...
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}
Setting the notifications icon
This icon will be displayed in the top bar of the Android system and in the header of the pushes sent through your app.
It must be a monochrome icon, that is, the image must contain only one color and alpha.
We give you an example with our logo in monochrome:
Here we show you how your code should be in the AndroidManifest.xml (The icon has to be a png)
<manifest ...>
<!-- ... -->
<application ...>
<!-- ... -->
<!-- Resource for monochrome icon -->
<meta-data android:name="indigitall.icon" android:resource="@drawable/YOUR_MONOCHROME_ICON"/>
<!-- Resource for icon color -->
<meta-data android:name="indigitall.color" android:resource="@color/colorPrimary"/>
</application>
</manifest>
For further clarification on creating icons, we leave you this link to the Android documentation that may help you: Product icons
